When it comes to the performance of your website, page speed is vital.
Your web pages must load quickly and seamlessly in order to lower your bounce rate and boost visitor engagement.
Read on as I explain why it’s important and I will show you how to measure it.
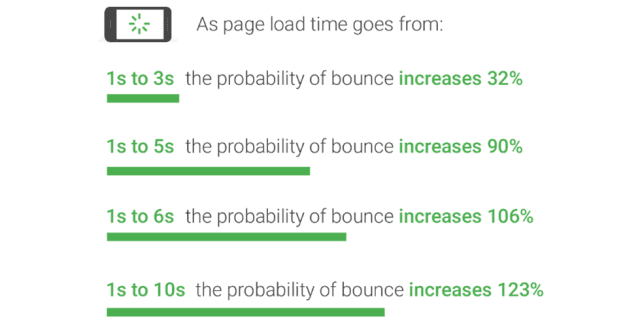
According to Google research, every second counts when it comes to page loading speed. Increasing loading times from one to three seconds increases the likelihood of a bounce (the visitor leaving immediately) by 32%.
A shocking 90% of visitors will leave a site if it takes longer than five seconds to load.

The speed of a website has a significant impact on user experience, SEO, and conversion rates. Improving website performance is critical for attracting visitors and keeping them engaged. Here are some steps that you can take with your developer to make your website load faster:
Run a website performance test
Website speed tests determine how well a website performs. Testing a website on a regular basis can help developers identify some or all of the areas that are slowing down website performance, as well as areas for improvement.
There are numerous high-quality site speed tests for measuring performance, many of which are free, such as Pingdom.com.
Google also provides PageSpeed Insights for more in-depth performance testing, while Google Chrome “DevTools” can also assist developers in evaluating the performance of their website.
Use a Content Delivery Network (CDN) (content delivery network)
CDNs increase website speed by caching content in multiple locations around the world. CDN caching servers are usually closer to end users than the host, or origin server. Requests for content are routed to a CDN server rather than the hosting server, which may be thousands of miles away and spread across multiple autonomous networks from the user. Using a CDN can significantly reduce page load times.
Image Optimization
Images account for a large portion of Internet traffic, and they frequently take the longest to load on a website because image files are larger in size than HTML and CSS files. Image optimization, fortunately, can reduce image load time. Image optimization typically entails lowering the resolution, compressing the files, and shrinking their dimensions, and many image optimizers and image compressors are freely available online.
Lower the number of HTTP requests (if you can).
Most webpages will necessitate multiple HTTP requests from browsers for various assets on the page, such as images, scripts, and CSS files. Indeed, many web pages will necessitate dozens of these requests. Each request necessitates a round trip to and from the server hosting the resource, which can increase the overall load time of a webpage. Furthermore, because the resources are loaded from multiple providers, a problem with one of the hosts may impact the web page’s ability to load quickly or at all.
Because of these potential issues, the total number of assets that must be loaded by each page should be kept to a minimum. A speed test should also help identify which HTTP requests are taking the longest. For example, if images are slowing down a page’s load time, developers can look for a faster image hosting solution (such as a CDN).
Cache your website’s pages.
Caching is one of the most effective methods for speeding up your website. Caching saves copies of your website’s files, reducing the amount of work required by the server to generate and serve a web page to a visitor’s browser.
By requiring the server to use fewer resources to load a page, caching your web pages can help reduce Time to First Byte (TTFB).
There are several methods for caching your web pages. This can be done at the server level, which means your host will handle it for you.
Another option is to use a caching plugin, such as W3 Total Cache, a free WordPress plugin that makes caching web pages simple. After you’ve installed and activated it, go to General Settings > Page Cache and check the Enable box.
Reduce the use of external scripts.
Any scripted webpage elements loaded from elsewhere, such as external commenting systems, CTA buttons, or lead-generation popups, must be loaded each time a page is loaded. Depending on the size of the script, this can cause a webpage to slow down or not load all at once (this is known as ‘content jumping’ or ‘layout shifting,’ and it can be especially aggravating for mobile users).
Avoid using redirects at times if possible.
A redirect occurs when visitors to one website are forwarded to another. Redirects increase page load time by a few fractions of a second or even whole seconds in some cases. Every second counts when developing a website that is optimized for performance. Redirects are sometimes unavoidable, but they should be avoided if possible.
Remember that every second your website takes to load increases the likelihood that your visitors will leave. If your website is running slow, how long can you keep running your business while losing leads? Is it time to speed things up?
You know, Paul, I never thought of page speed from this perspective. My novice mind thought it had to do with the speed of one’s internet provider. Thanks for enlightening me about this.
You’re welcome, Flo! I’m glad to have been able to enlighten you about page speed. Page speed is important for a number of reasons, including the fact that it can impact your search engine rankings and the overall user experience on your website.
Thanks for these tips Paul. While I do try to cache my pages and keep the image sizes as small as possible, I need to look at a couple of other things a bit more – like redirects..
You’re welcome! Glad you found the tips helpful. Regarding redirects, I’d definitely recommend using a plugin like Quick Page/Post Redirect to handle those for you. It makes things much simpler. Remember, however, redirects can slow things down, so try to avoid them, especially on popular pages.