“How do I create unclickable menu items in WordPress” is a common question that is frequently asked. It is a simple tip that may be useful to you if you are creating a new WordPress site or if you are re-organizing an existing one.
There are many times when you want to have a dropdown menu and you want the toplevel menu item to be unclickable. For example, you may want to have a menu called Products that lists each product you offering as a sub-menu item. The top-menu item, ‘Products’ does not go anywhere and it still needs to appear in the menu. To see an example of this, click on the Products menu on the top of this page! You will see that you do not go anywhere – you stay on the page!
This is actually easy to do – once you know how!
The first thing to do is go into where you create your menu – From the dashboard click on Appearance / Menu.
On any menu item that you do not want to be clickable, you need to create a Custom Link and set the Link field to “#”.
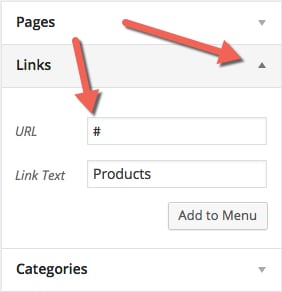
First, click on the little arrow to the right of the Links section and you will see a place to create a link menu. Next, in the URL field, enter # (nothing else, just the hashtag or pound sign). This is a way to fake out the menu item becuase the ‘#’ does not take you to another page. You can also add some text to the Link Text field.

Finally, click on the Add to Menu button to add the item into the menu!
Leave a comment and let me know if you have even done this before, or if this helped!
thanks for the tutorial! I am not on WordPress yet, but I am hoping to switch over in the near future. I am bookmarking this to come back to!
Thanks, Ashley! You should take a look at making the switch from Blogger to WordPress – check out: Why WordPress Instead of Blogger.
Thanks for the link Paul – I will check it out! I do plan on switching, just need to get some money set aside for hosting!
Let me know if you need any help, Ashley!